When I first encountered WPF I was really impressed by its styling and templating features which are more powerful than anything else I had previously seen for desktop software development. The property-value pairing within styles instantly reminded me of CSS, however the WPF styles lack the most powerful feature of CSS - the selector. This blog post describes an attached behaviour for styling WPF application using CSS selectors.
Let's first look at the anatomy of CSS. A CSS stylesheet is composed of a number of rules, each rule is composed of a selector which provides a pattern which the CSS selector engine matches against the target HTML document to locate nodes which to apply the style to. The styling information itself is defined within a declaration block, which consists of a number of comma-separated declarations enclosed within braces. The declaration block looks quite similar to a style within WPF ...
div {
font-size: 10px;
}<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="10"/>
</Style>So let's ignore the declaration block for the moment and concentrate on the interesting part, the CSS selector.
Selectors define a pattern which is matched, the information which the selector contains can include the element (tag) type, class or ID. More complex selectors might also include element attribute values or use pseudo-classes. We can easily find parallel concepts to these within WPF ...
- HTML element type (e.g. div, p, a) => dependency object type (e.g. TextBlock, Button)
- HTML ID (#menu) => dependency object Name (e.g. x:Name="menu")
- HTML class (.title) => attached class property (e.g. css:Css.Class="menu")
The only concept for which there really is no correspondent in WPF is CSS class. This can easily be introduced via an attached property.
So now that we have the concept mapping, all we need now is a CSS selector engine that can apply our selector in order to extract matching objects from our visual / logical tree. Luckily I found a .NET CSS selector engine implementation in codeplex called Fizzler, you can read about it on the authors blog, or go straight to codeplex to download it. The author of this engine, Colin Ramsay, had done a great job of the implementation and had also written an exhaustive set of unit tests. The engine itself was tightly coupled to HtmlDocumentNodes, however I was able to slide a simple interface between the selector engine and the HTML document types as follows:
public interface IDocumentNode
{
IAttributeCollection Attributes { get; }
List<IDocumentNode> ChildNodes { get; }
IDocumentNode ParentNode { get; }
IDocumentNode PreviousSibling { get; }
string Id { get; }
string Class { get; }
string Name { get; }
bool IsElement { get; }
}
public interface IAttributeCollection
{
IAttribute this[string name] { get; }
}
public interface IAttribute
{
string Value { get; }
}Again, thanks to the extensive unit tests, this refactor only took ~ 40 minutes.
The next job was to create an implementation of the above interfaces that walks the visual / logical trees, both were pretty easy to implement using the LogicalTreeHelper and VisualTreeHelper classes. With these classes implemented, I was able to query the visual tree using selectors as follows:
SelectorEngine engine = new SelectorEngine();
IList<IDocumentNode> matchingNodes = engine.Parse(".form TextBlock.warning");
// apply the style to all matching nodes
foreach (DependencyObjectNode matchingNode in matchingNodes)
{
...
}In the above example, the selector engine returns any TextBlock with the class 'warning', which is a descendant of any element with the class 'form'. This is certainly a novel way of querying the visual tree!
The next step is to define the declaration block and apply the style which they define to any matching elements.
public class StyleDeclarationBlock : List<StyleDeclaration>
{
}
public class StyleDeclaration
{
public string Property { get; set; }
public object Value { get; set; }
}We can construct style declarations within XAML as follows:
<css:StyleDeclarationBlock>
<css:StyleDeclaration Property="BorderThickness" Value="2"/>
<css:StyleDeclaration Property="BorderBrush" Value="Black"/>
<css:StyleDeclaration Property="CornerRadius" Value="5"/>
<css:StyleDeclaration Property="Margin" Value="10,10,10,10"/>
</css:StyleDeclarationBlock>The process for applying a style is pretty straightforward, the only subtle complication is that styles, once applied are frozen (i.e. immutable). Therefore, each time an element is selected via our selector engine, we clone the existing style then merge it with the new one. See the attached source-code for details.
Putting it all together involves the creation of an Attached Behaviour which associates a stylesheet with an element within our XAML. When the element is loaded, the rules within the stylesheet are applied. Let's look at a simple demo ...
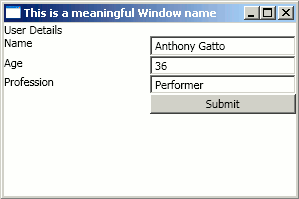
Here is a simple UI defined in XAML. Note the absence of any styling information:
<Grid>
<Border css:Css.Class="form">
<StackPanel Orientation="Vertical">
<TextBlock css:Css.Class="title" Text="User Details"/>
<Grid VerticalAlignment="Top" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock css:Css.Class="mandatory" Text="Name"/>
<TextBox css:Css.Class="mandatory" Grid.Column="1" Text="Anthony Gatto"/>
<TextBlock Grid.Row="1" Text="Age"/>
<TextBox Grid.Row="1" Grid.Column="1" Text="36"/>
<TextBlock Grid.Row="2" Text="Profession"/>
<TextBox Grid.Row="2" Grid.Column="1" Text="Performer"/>
<Button Grid.Row="3" Grid.Column="1" >Submit</Button>
</Grid>
</StackPanel>
</Border>
</Grid>The resulting UI looks like this:

Now we apply our stylesheet to the root element in our XAML:
<css:StyleSheet x:Key="cssStyles">
<css:StyleSheet.Rules>
<css:StyleRule Selector=".form Grid *" SelectorType="LogicalTree">
<css:StyleRule.DeclarationBlock>
<css:StyleDeclarationBlock>
<css:StyleDeclaration Property="Margin" Value="4,4,4,4"/>
</css:StyleDeclarationBlock>
</css:StyleRule.DeclarationBlock>
</css:StyleRule>
<css:StyleRule Selector=".form TextBlock.mandatory">
<css:StyleRule.DeclarationBlock>
<css:StyleDeclarationBlock>
<css:StyleDeclaration Property="Foreground" Value="Red"/>
</css:StyleDeclarationBlock>
</css:StyleRule.DeclarationBlock>
</css:StyleRule>
<css:StyleRule Selector="Border.form">
<css:StyleRule.DeclarationBlock>
<css:StyleDeclarationBlock>
<css:StyleDeclaration Property="BorderThickness" Value="2"/>
<css:StyleDeclaration Property="BorderBrush" Value="Black"/>
<css:StyleDeclaration Property="CornerRadius" Value="5"/>
<css:StyleDeclaration Property="Margin" Value="10,10,10,10"/>
</css:StyleDeclarationBlock>
</css:StyleRule.DeclarationBlock>
</css:StyleRule>
<css:StyleRule Selector=".form .title">
<css:StyleRule.DeclarationBlock>
<css:StyleDeclarationBlock>
<css:StyleDeclaration Property="HorizontalAlignment" Value="Stretch"/>
<css:StyleDeclaration Property="HorizontalContentAlignment" Value="Center"/>
<css:StyleDeclaration Property="Background" Value="DarkBlue"/>
<css:StyleDeclaration Property="Foreground" Value="White"/>
<css:StyleDeclaration Property="FontSize" Value="13"/>
<css:StyleDeclaration Property="Padding" Value="3,3,3,3"/>
<css:StyleDeclaration Property="FontWeight" Value="Bold"/>
</css:StyleDeclarationBlock>
</css:StyleRule.DeclarationBlock>
</css:StyleRule>
</css:StyleSheet.Rules>
</css:StyleSheet>
...
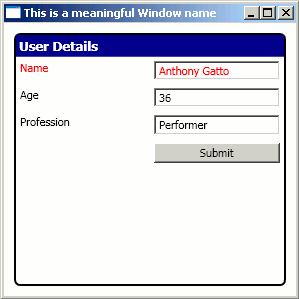
<Grid css:Css.StyleSheet="{StaticResource cssStyles}">Which styles our WPF application as follows:

Let's look at those selector in a little more detail. The first one, <css:StyleRule Selector=".form Grid *" SelectorType="LogicalTree"> is quite interesting. Here we are selecting everything within the Grid within our form and applying a margin. Note that here we are using a selector on the logical tree, otherwise we will also match elements within the control template of our TextBoxes and Buttons and will hence apply the margin internally within these elements also. However, in other contexts the ability to be able to apply styles within a controls template is a powerful concept.
The next selector <css:StyleRule Selector=".form TextBlock.mandatory"> styles our mandatory fields, the others styling the form title and borders.
The above is a pretty simple demonstration. The Fizzler CSS engine implements most of the CSS2.1 selectors and also some CSS3, so much more complex selector logic is possible. You can also include multiple comma-separated selectors on a rule.
Currently this code is not what I would call production-ready. It is just an idea that has been bugging me for a while that I wanted to get out of my head and share. I think this approach has a number of merits and it overcomes some of the restrictions in WPF styling. It provides a much more flexible mechanism for styling your UI, WPF gives you explicit styles and implicit styles, neither of which match the power of the CSS selector. This approach also adds the ability to merge styles, so if an element is matched by multiple rules these styles are merged. Furthermore, this approach does not impose the restriction that styles must have a TargetType, if the matching element does not have a corresponding dependency property, it simply does not pick up that piece of style information.
However, this implementation is not quite complete. I have not considered how to apply styles to dynamically generated content, ItemsControls for example.
I would be very interested to hear peoples opinions on this idea. Do you thin kit has potential? Perhaps if it was ported to Silverlight - it could even include mapping rules form 'real' CSS documents so that your Silverlight application could share style information with the rest of the web page which hosts it. But that is a job for another day ...
You can download the code for this blog post here: wpfcssstyling.zip
UPDATE - the concept of using CSS to style WPF and Silvelight applications has been discussed on the WPF Discisples Group.
Regards, Colin E.
