Contextual cues are frequently used in user interface design to communicate functionality and behaviour to the user, removing the need for the user to guess. For example, on the web, the underlining of text is commonly used to indicate a hyperlink. In addition to underlining, one or more of a different text colour, colour change on mouse-over and cursor change on mouse-over is usually also seen. This stems from the convention that all interactive elements of a modern user interface will display some state change on mouse-over, as it clearly indicates to the user that they are "active". Conversely, disabled functionality is commonly greyed out and do not react to the mouse to indicate that they are "inactive". Neither the state-changes nor the greying-out are essential to the functionality of the interface. However, they are key to informing the user of the interface's behaviour and to guiding their interaction with the interface. Without these subtle contextual cues, the user will forever be guessing at what they can do and will inevitably be left frustrated and lost.
Many modern development technologies come pre-packaged with an abundance of features, such as drop shadows, translucency and transitional animations, for creating "shiny" user interfaces. Unfortunately, it seems that they are frequently misused and/or overused, usually due to their being used solely in an attempt to make an interface more visually appealing, rather than to enhance usability. However, they should be considered additions to our arsenal of contextual cues, with the bonus of an aesthetic side-effect, rather than mere prettifying graphic design flourishes. When used appropriately, as with the now "standard" cues such as those mentioned above, they can be invaluable in effectively communicating the functionality and behaviour of our increasingly complex user interfaces.
Drop Shadows
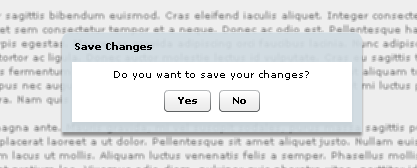
Drop shadows imply an element of depth in user interfaces due to our natural interpretation of shadows in the real world. In accordance with this intrinsic understanding, they should be used when a user interface element is "over" another element, as it clarifies the layering that is occuring. A simple, common example is a pop-up dialog, as shown here:
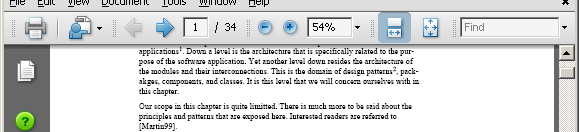
Furthermore, they can be used subtly, yet effectively, to provide a more real-world understanding of a user interface's behaviour, as in this example:
 This is a screen capture of a PDF displayed in Adobe Reader. Notice how the drop shadow under the control bar at the top result in our instinctively understanding that the pages will go "under" the control bar. The interface's behaviour would be acceptably clear without the drop shadow, due to the positioning of the scrollbar indicating the pages will scroll but not the control bar, however, the natural interpretation would be that the pages magically disappear off at the top. Although users are probably accustomed to this idea through general computer use, the "goes under" concept is understood more instinctively as it is more natural.
This is a screen capture of a PDF displayed in Adobe Reader. Notice how the drop shadow under the control bar at the top result in our instinctively understanding that the pages will go "under" the control bar. The interface's behaviour would be acceptably clear without the drop shadow, due to the positioning of the scrollbar indicating the pages will scroll but not the control bar, however, the natural interpretation would be that the pages magically disappear off at the top. Although users are probably accustomed to this idea through general computer use, the "goes under" concept is understood more instinctively as it is more natural.
The main concern regarding drop shadows is that they can horribly mislead when misused or overused. Misuse is usually a case of a shadow suggesting an above-below relationship between elements of the user interface when there isn't one, i.e. behaviour has been implied that is not the case. In contrast, overuse simply results in difficulty interpreting the behaviour due to drop shadows only creating a pseudo-3D effect that does not scale beyond a relatively small number of layers. Related to this is the issue that drop shadows only provid a layering cue in their immediate vicinity. Therefore, a design should never rely on the user naturally interpreting the relationship of user interface elements with drop shadows in different areas of the the interface.
Transitional Animations
Transitional animations are short animations of user interface elements when changing from a particular state to another. Their aim is to infuse the interface with a more organic feel by providing a context for the appearing, disappearing and changing of elements, rather than having the "magically" flick between appearances, whilst not impeding the user by forcing them to wait for animations to complete. When used appropriately, the context provided by the animation reassures the user of what is happening and ensures that they do need to guess what has changed. For example, in the following tree explorer control, the animated expanding and collapsing of nodes complements the indentation in conveying the parent-child relationships by suggesting the child nodes are "coming out of" or "going into" the parent node as we navigate through the tree.
Transitional animations can be taken even further than such subtle enhancements and become a quite pronounced aspect of a tool. For example, a common feature of data visualisation is the concept of drilling down (or up) on datasets. Frequently, an understanding of the context in which lower-level details reside is as useful as the details themselves. The example below shows a bar chart of some abstract data that allows the user to drill down on individual bars. Without the transitional animation the user can still work out the context into or out of which it is drilling, but the transitional animation allows the user to passively consume this information instead, resulting in a more powerful experience for the user.
Note: the code for this example is based on Ely Greenfield's chart drill-down article.
As mentioned, the key to using transitional animations as contextual cues is that they do not impede the user whilst communicating their additional information. Therefore, the duration of a transitional animation is vital to getting the "feel" right. Unfortunately, my experience has shown that working out the ideal duration is not an exact science and requires a largely trial and error approach. However, as a general rule of thumb, the more contextual information there is for the user to absorb, the longer the animation can take.
Translucency
A translucent user interface element is one which is neither wholly invisible nor fully solid, i.e. it is semi-transparent, resulting in the user being able to see the user interface detail "underneath" the translucent element to some extent. It inherently loses an element's contrast and makes it appear somewhat insubstantial, or ghost-like. This can be leveraged for two purposes: to enable user interface elements to be layered whilst not fully obscuring underlying details and/or to draw the focus away from an element. For example, in the pop-up dialog image used above to illustrate drop shadow use, there is visually no suggestion that the user cannot continue to interact with the underlying text. Here is a screenshot of the same application, but this time there is a (slightly blurred) translucent layer over the underlying text. It is now clear that the user can only interact with the pop-up dialog, whilst also satisfying the user that the text has not been lost, as they are still able to see it. At the same time, the translucent overlay pushes attention away from the text, i.e. towards the pop-up dialog to which the user must respond.
Notice how the border of the pop-up dialog is also translucent. Once again this allows the user to see a rough outline of the underlying detail whilst softening the border's visual strength so that the user is pushed toward the only "solid" part of the interface, the area with which they must interact.
All together now...
To better understand how these contextual cues can improve an interface, here is an example based on an interface component devised for our Hindsight application which has subsequently been used in a variety of applications for our clients. This example shows the same functional component, but with different contextual cues enabled and disabled.
The contextual cues vastly improve the understanding of the component's behaviour, since they help communicate the concept of a pullout tab (like in a pop-up picture book): the drop shadow indicates that the tab is "on top"; the transitional animation clarifies that the tab is pulled out and pushed back; and, the subtle translucency ensures the underlying content is not completely obscured whilst still providing sufficient contrast for the tab's contents to be usable.
Closing Thoughts
Contextual cues are an important aspect of user interface design. They communicate information to the user about an interface's behaviour without the need for explicit instructions. As users increasingly expect entirely intuitive applications, this form of communication is vital to modern user interfaces. Basic contextual cues are already commonplace in all applications, usually in the form of cues such as mouse-over state changes that guide the user but, arguably, do not necessarily add a great deal to the aesthetics of user interfaces.
More modern contextual cues such as drop shadows, transitional animations and translucency are able to both act as contextual cues and prettifying additions in user interfaces when used appropriately. As the importance of the visual appeal of devices and applications is increasingly recognised and encouraged it becomes vital that, as developers and designers, we fully understand the tools at our disposal so that we can strike the appropriate balance between aesthetics and functionality in a user interface.