Web testing, in simple terms, is checking your web application for potential bugs before the system is revealed to the public. When testing web applications, there are many different resources you can use to help your testing. But a great resource is browser developer tools which can help in many ways. Here are some of the ones I find most useful.
-
Inspect an element: There are a few ways to inspect an element:
-
To see what HTML created a particular element, you can right click on that element and select Inspect Element, it will open the Elements panel and show that particular element highlighted inside the DOM. It will also show the CSS for that element on the right side (Styles tab).
-
The second way is to click the dev tools magnifier in the Elements tab, then when you hover over the page, you can left click to see the element in the Elements panel.
-
The third way is to use inspect(object) which is particularly useful if there are quite a few of that element and you want to inspect a specific one ie. inspect($$(‘a’)[4])
-
-
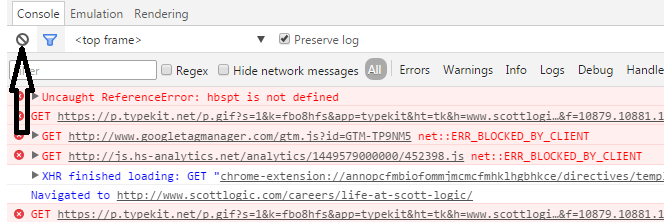
Preserve log: Whenever you load the page, everything in the console is lost. If you still need the logs on page reload or navigation, you can check Preserve log checkbox in Console tab.
-
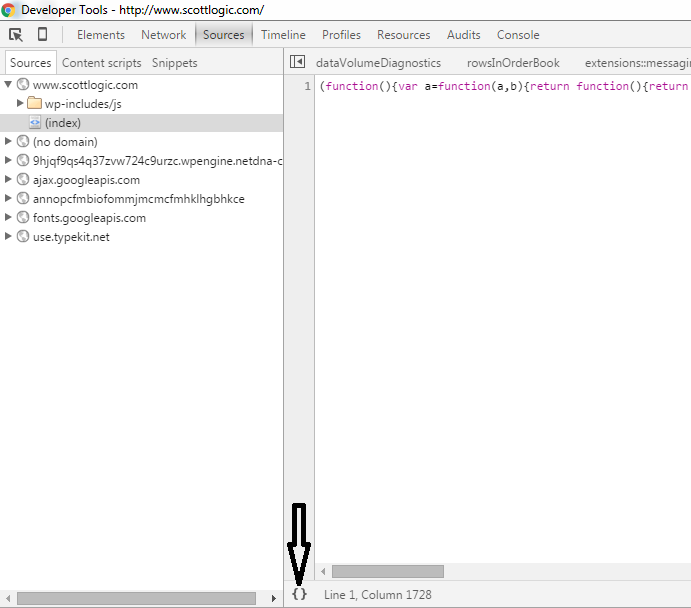
Pretty print: Minifying the javascript libraries make it load quicker in any browser but it’s also going to make it difficult to read. Fortunately, devTools has a pretty print mode which can make it readable again. All you have to do is to click the parenthesis.

-
Disable cache: You can do it either by going to File menu and selecting New Incognito Window which will not only use a fresh cache but also won’t use any cookies you may have stored or you can go to the Network tab and check the Disable cache checkbox.
-
Live-edit a page: Editing a page allows you to give feedback about the layout of the page or on bugs as to why something doesn’t look right in a browser. If you right-click a particular element, you will see a few different options such as add or edit attributes. You can also choose to edit a node as HTML which allows you to change any part of the element or add additional elements. You can also click and drag an element to change its location on the page. If you’d like to turn the page into a text editor, you can type in the console document.body.contentEditable=true
-
Styles view: When you select an element on the left (Elements panel), you can see all the CSS rules applied to that element on the right (Styles tab). You can stop a style being applied by disabling from the checkbox next to it. You can also edit style values such as changing the background colour by double clicking on them. If you need to check how hovering over a button changes the styles, it might be difficult to hover over and try to use dev tools at the same time. By clicking the Toggle element style icon in the Styles tab, you can tick :hover and observe the changes. Other element states that can be forced are active, focus and visited.
-
Clear the console: You can type clear() in the console or click the clear console log icon.

-
Measure the time: Console starts the timer with console.time(‘perf’) and stop with console.timeEnd(‘perf’) and allow you to measure the difference in ms.
-
Last executed expression: $_ return the value of the most recently evaluated expression.
> $('a[href="/services"]') [<a href="/services">Services</a>, <a href="/services">Services Home</a>, <a href="/services">Services</a>, <a class="parent-link js-generated" href="/ services">Services</a>, <a href="/services">Services Home</a>, <a href="/services" class="btn black">…</a>, <a href="/ services">View All Services </a>, <a href="/services">Services Home</a>] > $_.length 8 -
Last selected element: To access the last selected element, you can use $0. Actually, dev tools remembers up to five recently selected DOM elements. $1 returns the second most recently selected one, $2 returns the third most recently selected one and so on.
-
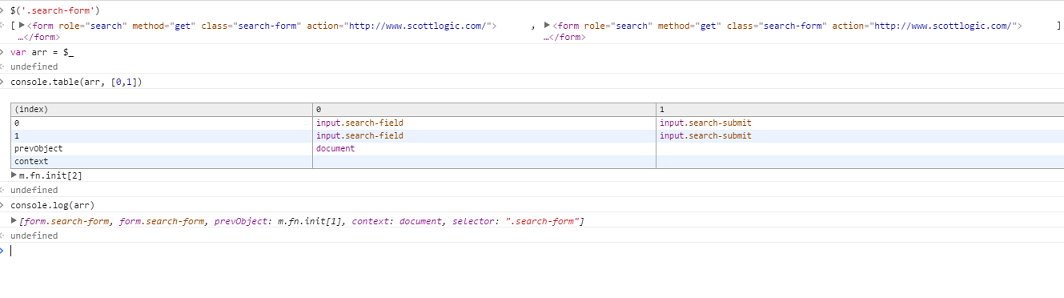
Data representation as table: console.table() logs any data supplied in the table layout which provides better logging compared to console.log(). There’s also an optional columns parameter.

-
Element selector: You need to select elements of a webpage to write automation tests or to check if styles are applied correctly. There are a few ways to do this.
-
Selecting elements by ID
> $('#myId'); -
Selecting elements by class name
> $('.myClass'); -
Selecting elements by attribute
> $('a[href = "/sectors/capital-markets/"]');
If your selection returns more than you want, you can filter them:
> $('a').length 158 > $('a').not('.btn').length 156 > $('a').filter('.btn') [<a href="/services" class="btn black">…</a>, <a href="/contact" class="btn">…</a>]NB $(‘a’) is equivalent to calling document.querySelector(‘a’)
-


