A couple of days ago we hosted a one-day conference, HTML5 – It Just Got Real, at the Royal Society buildings in London. I’m happy to say that the event was a great success, and that the Q&A session that followed our talks was very lively!

As promised, we have made all of our presentations available online. The first three presentations have all been created using HTML5, whilst the last uses PowerPoint.
Attention!
These presentation were designed to work with the Chrome browser, and are navigated using the left and right arrow keys. They are not intended to be a demonstration of cross-browser HTML5, on the contrary! They illustrate the fact that HTML5 has not solved the need to consider specific browsers and browser-versions when writing code.

HTML5 Revolution
– by Colin Eberhardt, you can view the presentation in your browser, and view the sourcecode on github.
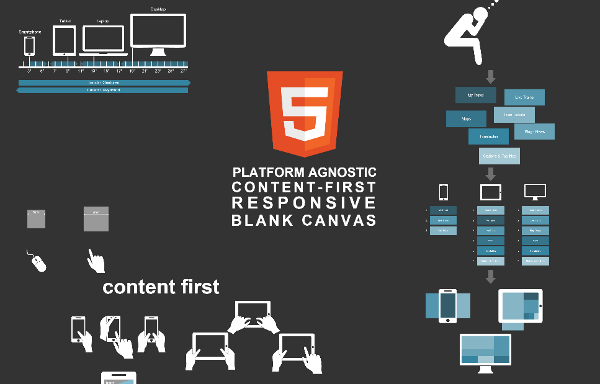
Designing the Future
– by Graham Odds, you can view the presentation in your browser, and view the sourcecode on github.
Cross-Platform Mobile Development
– by Colin Eberhardt, this presentation is hosted on slideshare, with videos made available via YouTube.