This blog post presents a few performance measurements that detail the relative performance of ItemsControl, ListBox and manual addition of elements to the UI. These performance measurements are also compared when ran on the emulator and the real hardware.
My early experiences of moving from the WP7 emulator to the real hardware revealed that performance is something that needs to be considered when developing an application. The complexity of the UI has a noticeable impact on the time to render a page. These findings lead me to develop the DeferredLoadContentControl which I blogged about a few days ago. In this blog post I want to explore various ways in which a UI may be constructed and their relative performance.
The test I constructed was quite simple, the MainPage has a number of buttons, each of which navigates to a new page. When the navigation is initiated, the timer starts, and when the Loaded event fires on the target page, the timer is stopped. This accurately records the wait that the user experiences in navigating.
My tests each construct a number of buttons and add them to the UI. Each test is run twice, once to construct 10 buttons, and another time to create 100. The tests are briefly described below:
- Buttons created in XAML
- Buttons created in code-behind and added to the visual tree.
- Buttons created via a
ListBox(bound to a list of strings). - Buttons created in code and added to a
ListBoxas itsItemsSource. - Buttons created via a
ItemsControl(bound to a list of strings), with aStackPanelas theItemsPanel. - Buttons created via a
ItemsControl(bound to a list of strings), with aVirtualizingStackPanelas theItemsPanel. - And finally, an empty page!
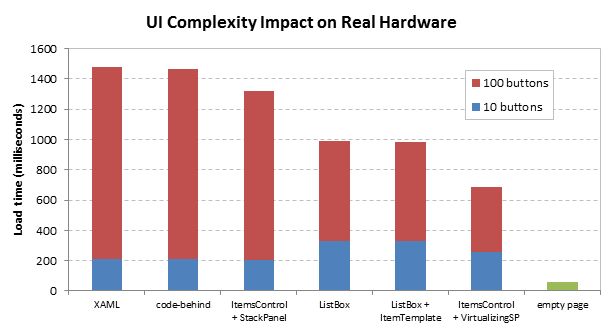
Each test was performed 5 times, with an average result taken. Here are my findings, where the tests are being executed on a Samsung Omnia WP7 device:

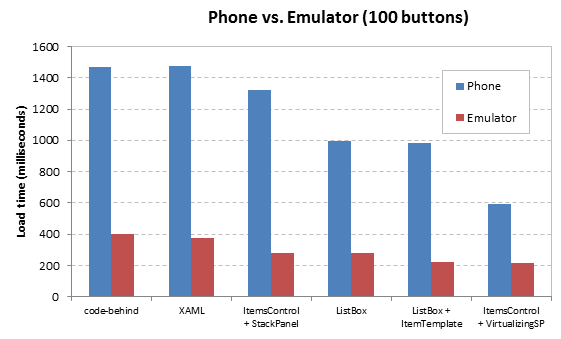
I also ran the tests for populating the UI with 100 buttons on the emulator:

My conclusions are as follows:
- Constructing the UI in code-behind or via XAML takes the same amount of time. Use whichever works best for you.
- Using an
ItemTemplateto construct the buttons doesn't have a performance impact, taking the same amount of time to render the UI as if the buttons are added directly as children of theListBox(or other items control). - Virtualization makes the rendering of a large number of items much faster, 1322ms vs. 685ms, for the
ItemsControl. NOTE: The ListBox default template uses theVirtualizingStackPanel. - Virtualization makes the rendering of a small number of items a little bit slower.
- An
ItemsControl(when virtualizing) is faster at rendering 100 buttons than aListBox, 982ms vs. 685ms. - The emulator is approximately four times faster than the real hardware!
I will certainly use the above information to guide the way that I develop WP7 applications, hopefully this data will help others too.
A few take-home messages ...
Firstly, because the ItemsControl (when virtualizing) is faster than the ListBox, don't use a ListBox for navigation ... I have seen a number of examples where a ListBox is used to render items such as email messages, with the SelectionChanged event being used to initiate navigation. Use an ItemsControl, and handled the bubbled events instead!
Secondly, use techniques such as the DeferredLoadContentControl, or the DeferredLoadListBox to reduce the amount of UI elements added to the screen before its initial render.
Finally, test on real hardware!
You can download the code I used to make these measurements here: WindowsPhonePerformanceTests.zip
Regards,Colin E.
