In this post I describe an update to the Silverlight MultiBinding solution I presented last year. This update includes support for Silverlight 4, attached properties and multiple bindings on a single object.
UPDATE: I have updated this code to include ElementName and TwoWay binding. Grab the latest copy here.
MultiBinding is a WPF feature that allows you to bind a single property to a number of sources, with the source values being combined by a value converter. This is a feature that is missing from Silverlight. About a year ago I developed a MultiBinding solution for Silverlight, which has proven very popular! I even had an email from an Microsoft Attorney asking if they could use it in the Silverlight Facebook client (How cool is that :-) ). I was also very happy when Stefan Olson made a few updates to this code to allow multiple MultiBindings on a single object and spotted the SL4 issue. This blog post is a quick demonstration of these new features ...
The following application is an example of MultiBindings in action:
In the above application, the TextBox at the top of the page is bound to both the surname and forename properties of our data-object via converter that takes the first letter of the forename and the surname. If you edit the surname or forename (hitting enter or changing focus to commit), the title is updated automatically. The title tooltip is bound to the all three object properties via a different value converter that concatenates all three.
The XAML for this binding is show below:
<TextBlock x:Name="Block" Foreground="White" FontSize="13" Margin="5,0,0,0">
<local:BindingUtil.MultiBindings>
<local:MultiBindings>
<local:MultiBinding TargetProperty="Text"
Converter="{StaticResource TitleSummaryConverter}">
<local:MultiBinding.Bindings>
<local:BindingCollection>
<Binding Path="Surname"/>
<Binding Path="Forename"/>
</local:BindingCollection>
</local:MultiBinding.Bindings>
</local:MultiBinding>
<local:MultiBinding TargetProperty="ToolTipService.ToolTip"
Converter="{StaticResource TitleConverter}">
<local:MultiBinding.Bindings>
<local:BindingCollection>
<Binding Path="Surname"/>
<Binding Path="Forename"/>
<Binding Path="Age"/>
</local:BindingCollection>
</local:MultiBinding.Bindings>
</local:MultiBinding>
</local:MultiBindings>
</local:BindingUtil.MultiBindings>
</TextBlock>In the above you can see that our TextBlock has two multibindings, one on Forename and Surname, and the other which includes all three properties. Note, the second multibinding is on the ToolTipService.ToolTip attached property.
You can download the source for Silverlight MultiBinding here: SLMultiBindingUpdate.zip - thanks again to Stefan Olson who added WPF support to this technique.
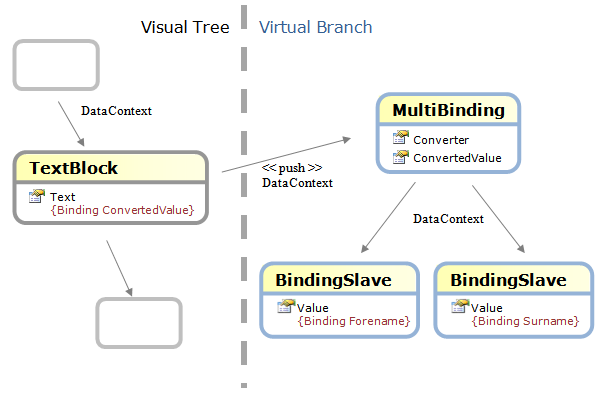
If you are interested in the technical details of how this works, I refer you to the original article which describes how the code builds a 'virtual' branch on the visual tree in order to evaluate your bindings:
I hope this update is of use to SL4 developers. If you have any feedback, please leave a comment below.
You can download the source for Silverlight MultiBinding here: SLMultiBindingUpdate.zip
Regards, Colin E.