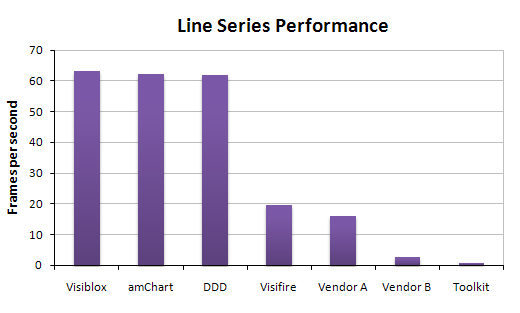
Around one week ago I published an article which compared the performance of Visibox charts to a few of its competitors. The results indicated that Visiblox was the fastest chart, with DynamicDataDisplay coming in a very close second.
A few days ago Alan Mendelevich plugged the amChart Quick Chart into the test harness to see how the performance compared. Alan's findings were that the Quick Charts were marginally faster that Visiblox (and that you should not compare apples and oranges).
This post is a quick response to Alan's findings.
The reason that amChart's Quick Chart was not in the comparison was because I wanted to compare a few of the most well known charting solutions, with the exception of DDD, which might not be terribly well know, but is noted for its speed. The amChart's offerings were absent from the comparison simply because they are a very basic chart - I wanted to compare feature-rich charting components (comparing apples to apples!).
Had I included amChart's the comparison might have gone something like this ...
| Visiblox Chart | amCharts Quick Chart |
|---|---|
[Hare image used under CC licence from flickr, pronghorn image from flickr user Just a Prairie Boy]
amCharts Quick Chart
The Quick Chart has simple and concise XAML as shown below:
<Grid x:Name="LayoutRoot" Background="White">
<chart:SerialChart x:Name="chart"
CategoryValueMemberPath="Location"
LegendVisibility="Collapsed"
MinimumCategoryGridStep="1000" >
<chart:SerialChart.Graphs>
<chart:LineGraph Brush="#A00" ValueMemberPath="RIntensity" />
<chart:LineGraph Brush="#0A0" ValueMemberPath="GIntensity" />
<chart:LineGraph Brush="#00A" ValueMemberPath="BIntensity" />
</chart:SerialChart.Graphs>
</chart:SerialChart>
</Grid>It is good to see common requirements like collapsing the legend implemented in a simple fashion. The MinimumCategoryGridStep property is used to hide the X axis, which is a category axis.
The code-behind is also quite concise:
protected override void RenderDataToChart(List<List<Histogram.DataPoint>> rgbData)
{
_chart.Chart.DataSource = GetRGBData(rgbData);
}
private List<RGBData> GetRGBData(List<List<Histogram.DataPoint>> rgbData)
{
var data =
from r in rgbData[0]
join g in rgbData[1] on r.Location equals g.Location
join b in rgbData[2] on r.Location equals b.Location
select new RGBData() { Location = r.Location, RIntensity = r.Intensity, GIntensity = g.Intensity, BIntensity = b.Intensity };
return data.ToList();
}Where RGBData is a simple value object.
The logic within the Quick Chart that scales the Y axis favours discrete intervals, hence in this test, the Y axis scale does not change much. In order to more closely match this behaviour, the Visiblox charts have a fixed axis range.
In matching the amCharts behaviour more closely I found the results of five repeated runs to be:
- Visiblox: 63.04 fps (st. dev. 1.87)
- amCharts: 62.28 fps (st. dev. 3.21)
Conclusions
My congratulations to amCharts Quick Charts, they certainly live up to their name and provide a quick solution for basic charting requirements. For many charting applications, performance is important, this is true for those with simple requirements, and possibly even more so for those with complex requirements.
Full article sourcecode: ChartingSourcecode.zip
Regards, Colin E.