I recently had a need to create a demonstration application showcasing some of the features of the Closure toolkit. Whilst I was trying to think of a suitable example to implement, I remembered coming across a project called TodoMVC.
TodoMVC is a GitHub project which aims to re-create the same simple to-do list application using a multitude of different JavaScript frameworks. Each example features (close to) identical functionality as opposed to the examples available form the framework's homepages, which showcase differing functionality highlighting the strengths over the weaknesses of the framework.
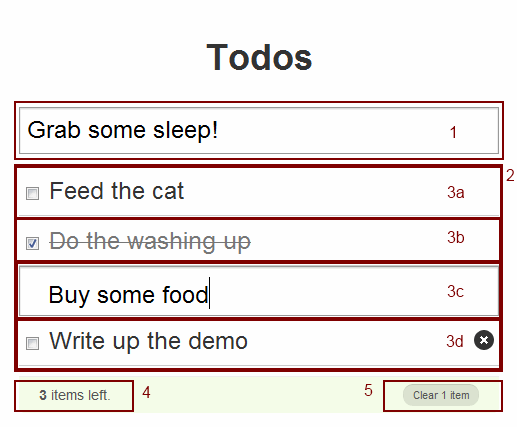
The application itself is a very simple to-do list, featuring adding items, editing items, toggling the done state of an item and removing items. For my Closure implementation I split the UI up as follows -

- A plain HTML input Element
- A custom goog.ui.Container implementation and renderer - ToDoItemContainer(Renderer)
- A custom goog.ui.Control implementation and renderer - ToDoItemControl(Renderer), making use of the following goog.ui.Component.States -
- n.a.
- CHECKED
- SELECTED (on reflection this should probably have been FOCUSED)
- HOVER
- A custom goog.ui.ControlRenderer using the default goog.ui.Control.
- A custom goog.ui.ControlRenderer using the default goog.ui.Control and ACTION event.
All of the UI elements are rendered by some simple soy templates and backed by an array of model.ToDoItem beans. The controller/application logic is contained in main.js, this is primarily logic which takes events from the UI and pushes the values back into the model. Unfortunately Closure doesn't feature any in-built binding framework so this is a very code heavy implementation.
