This post is an attempt to do the impossible, to try and give desktop developers a brief introduction to developing on the web. I say impossible because the web is such a vast topic. On one side sits stacks of bizarre and nuanced APIs, but on the other mountains of really useful resources and frameworks that help smooth over the cracks. I can't hope to cover even a small fraction of what exists, so I apologise now if your framework/resource of choice is missing. I've simply tried to give an ordered list of concepts to work through, in a way that I think I would find useful if I was first starting out on the web.
This post is an attempt to do the impossible, to try and give desktop developers a brief introduction to developing on the web. I say impossible because the web is such a vast topic. On one side sits stacks of bizarre and nuanced APIs, but on the other mountains of really useful resources and frameworks that help smooth over the cracks. I can't hope to cover even a small fraction of what exists, so I apologise now if your framework/resource of choice is missing. I've simply tried to give an ordered list of concepts to work through, in a way that I think I would find useful if I was first starting out on the web.
JavaScript
As a developer new to the web, there are two facts you need to know about JavaScript -
- Like it or lump it, there is no way of avoiding it, it is the glue that holds the web together. Even producing very simple sites, you're going to have to get your hands dirty with it.
- You don't know JavaScript! Even if it looks familiar, even if you'd played around with it - you still don't know JavaScript! I'm not being mean, it's just that if there was only one thing I wish someone had told me on day one, this would be it.
 The best resource I know of for learning JavaScript is JavaScript: The Good Parts by Douglas Crockford. The book doesn't make any reference to the DOM, jQuery or any other APIs, it is just a reference book for the language itself, but don't let that put you off buying it - this is what makes it so good.
The best resource I know of for learning JavaScript is JavaScript: The Good Parts by Douglas Crockford. The book doesn't make any reference to the DOM, jQuery or any other APIs, it is just a reference book for the language itself, but don't let that put you off buying it - this is what makes it so good.
 When starting out with the language, once you've covered the basics it is very easy to get distracted by the APIs. However, that way madness lies. JavaScript has at least 5 major gotchas (i.e. prototype, coersion, equality, this, scope) and I guarantee you'll run into them very quickly if you try to dive straight in.
When starting out with the language, once you've covered the basics it is very easy to get distracted by the APIs. However, that way madness lies. JavaScript has at least 5 major gotchas (i.e. prototype, coersion, equality, this, scope) and I guarantee you'll run into them very quickly if you try to dive straight in.
Once you've read through the book, you'll probably be looking for an online reference resource (e.g. for Array.prototype methods). I recommend you avoid w3schools, its JavaScript reference hasn't been updated in years and some of the linked topics are just plain wrong. Instead I personally use Mozilla Developer Network, it has a well maintained, advert-free JavaScript wiki which is full of useful and up-to-date reference material.
JSON
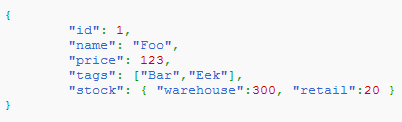
These days it's likely, even just doing desktop development, that you've already come across JSON. The book covers it and it's relationship with Javascript in great detail (mainly becuase it was the brainchild of the book's author). I hope you don't ignore my advice on learning JavaScript but if you do, the bare minimum you'll need is a working understanding of JSON. JSON.org is a great resource for this and also for finding serialization/deserialization libraries for your server stack of choice.
Tools
In this list I'm only attempting to cover tools that help you write better JavaScript and not tools which help optimise/compress the code for production use.
- JSLint - Probably the most famous JavaScript tool on the web. It will pick up on syntax errors and questionable practices, forcing you to stay on the straight and narrow. It is a long way away from the Java or C# compiler in terms of the kinds of checks it can perform, but this is an unfortunate side-effect of JavaScript being a dynamic language.
- JSHint - JSLint is great when you're starting out, following a rigorous set of rules really helps when learning a language. However, once you start to understand the theory behind some of the compulsary checks in JSLint, they can seem a bit draconian. JSHint offers the same checks as JSLint but allows you to customise the checks with far more freedom.
- JSONLint - Same idea but this time for JSON.
- ClosureCompiler - This is a whole different kettle of fish. I mention it here because it is a tool that can work with plain JavaScript to provide annotation driven type-safety. In my opinion it is a great tool and one I'll come back to, but ultimately one who's benefits will only really be felt on large-scale projects. Hopefully if you're just starting out, that's not what you're looking to tackle just yet!
HTML
HTML is going to be the one thing that I assume everyone has a rudimentrary knowledge of, if that's not you Wikipedia is as good a place as any to start. There's not really much to say here, other than to point out the new doctype on the block (this goes at the top of all your HTML pages) -
<!DOCTYPE html>
And the multitude of new semantic tags that have been added to save the world from div soup (i.e. using divs as the only tag in your page is a bad thing because it makes it very difficult for screen-readers, search engines and maintainers to interpret). There is a full listing of tags at HTML5Doctor along with explanations, examples and some other articles that are well worth a read. There is one gotcha worth mentioning, if you use the new tags in IE6-8 then they are unaffected by CSS, easy fix though just grab an HTML5 shiv.
CSS
I think after JavaScript, CSS is probably the second biggest stumbling block for developers starting out on the web. CSS looks simple, CSS should be simple but CSS isn't simple! Luckily the basics are easy enough though, and they are well worth getting your head around.
 The best place to start is with selectors, a selector rule controls which elements the scoped style rules apply to. For once the specification is actually a good starting point. The specification I linked to is from version 2.1 which is now one generation behind the latest. The advantage of it being a generation behind is that it is widely supported across the browsers. As an aside, you should always try and apply as much styling as possible using selectors to target elements rather than setting style attributes directly on the element (discussion here).
The best place to start is with selectors, a selector rule controls which elements the scoped style rules apply to. For once the specification is actually a good starting point. The specification I linked to is from version 2.1 which is now one generation behind the latest. The advantage of it being a generation behind is that it is widely supported across the browsers. As an aside, you should always try and apply as much styling as possible using selectors to target elements rather than setting style attributes directly on the element (discussion here).
Now that you can target elements, it's worth learning about some of the basics of positioning elements and while you're at it get floats clear in your head (sorry that was irresistible but truly awful!). Colours and fonts are pretty self-explanatory (unless you're trying to embed one) but the box model is a bit confusing. Oh and then there are all the vendor prefixed "CSS3" properties to worry about, and we've not even touched on cross-browser issues.
At this point with CSS I think it's worth taking a step back and looking at the bigger picture. You're an app developer, 90% of the time a standard clean layout will do the job. For the minority of cases where the design is important you're probably going to be working with a design team anyway.
 The reason for my flippant attitude? By now you've hopefully realised that CSS can be a minefield and not something you want to be tackling when you first start out. Instead, once you've got your head around the basics, take a look at a project called Twitter Bootstrap. It's a CSS library that I thoroughly recommend that you use. As long as you follow the basic markup templates, you can mix-and-match the built-in styles to make standard clean looking layouts that work across all the popular (and most of the less popular) browsers.
The reason for my flippant attitude? By now you've hopefully realised that CSS can be a minefield and not something you want to be tackling when you first start out. Instead, once you've got your head around the basics, take a look at a project called Twitter Bootstrap. It's a CSS library that I thoroughly recommend that you use. As long as you follow the basic markup templates, you can mix-and-match the built-in styles to make standard clean looking layouts that work across all the popular (and most of the less popular) browsers.
Tools
I know of a couple of CSS tools -
- Less - If only for the fact that Bootstrap uses it. Less defines a super-set of CSS which allows the definition of constants, basic maths operations and helper methods for dealing with cross-browser issues. It sounds like a sensible idea to me but I don't want to comment further as I've never had cause to use it directly.
- CSSLint - A linting tool for CSS but again I've never had cause to use it and it seems to be even more controversial than JSLint!
End of part 1 (damn it, this wasn't meant to be in parts!)
If you've made it this far then I hope you've found it useful, or at the least picked up a link or two you haven't come across before. As the title says this wasn't meant to be in parts, but I've got a lot left to cover (browser debugging tools, the DOM, jQuery, its army of plugins and how to pick a web framework) and I need a coffee break...