This series of posts (part 1) are attempting to do the impossible, to try and give desktop developers a brief introduction to developing on the web. I say impossible because the web is such a vast topic. On one side sits stacks of bizarre and nuanced APIs, but on the other mountains of really useful resources and frameworks that help smooth over the cracks. I can't hope to cover even a small fraction of what exists, so I apologise now if your framework/resource of choice is missing. I've simply tried to give an ordered list of concepts to work through, in a way that I think I would find useful if I was first starting out on the web.
This series of posts (part 1) are attempting to do the impossible, to try and give desktop developers a brief introduction to developing on the web. I say impossible because the web is such a vast topic. On one side sits stacks of bizarre and nuanced APIs, but on the other mountains of really useful resources and frameworks that help smooth over the cracks. I can't hope to cover even a small fraction of what exists, so I apologise now if your framework/resource of choice is missing. I've simply tried to give an ordered list of concepts to work through, in a way that I think I would find useful if I was first starting out on the web.
Debugging
If you've had any experience of JavaScript development before it's likely that along the way you've used the window method alert to aid your debugging. It's a blocking call which shows a dialog box containing some static text and an OK button which the user must click. The blocking nature of the call is as much a blessing as a curse depending on what you were trying to debug, and being restricted to static text at some point invariably means writing a custom object formatter. But by far the biggest annoyance of this method is if you accidentally leave one in a loop!
alert("alerts suck!")
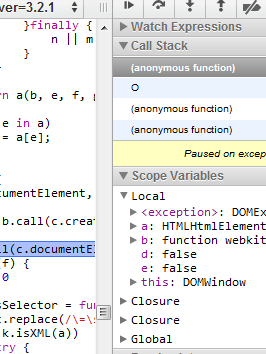
Luckily, all the major browsers now either ship with, or provide an extension offering, the kind of debugger you'll be used to seeing in a standard IDE. As well as this they also provide some common functionality which is much more useful than alert -
- debugger - a JavaScript statement which causes an attached debugger to break. This is useful when you want to replicate the blocking behavior of the alert statement but for whatever reason can't place a break-point manually.
- console.log - a JavaScript method which accepts n arguments and logs the values to the debugger console. In most of the developer tools when the logged values are displayed in the console they are fully interactive, so no need for formatter methods. Also, because the values are appended to a console, there's no endless clicking of the OK button.
Chrome, Firefox and Safari all offer quite a bit more besides, so I'd recommend reading through the Firebug documentation of the console API and the command line API as most of it applies to all three.
Tools
A quick rundown of the developer tools for the major browsers -
- Google Chrome - built-in very fully featured developer tools
- Mozilla Firefox - the Firebug extension.
- Internet Exlorer - built-in F12 developer tools from version 8, previous versions require a plug-in (it is also possible to use Visual Studio for JavaScript debugging but you still need to go back to the F12 tools to get the DOM/CSS inspector).
- Apple Safari - built-in developer tools (almost identical to Chrome because the tools are actually part of WebKit on which both Chrome and Safari are built).
Also worthy of a mention is a tool I've found useful in the past for debugging performance problems in IE old - dynaTrace AJAX edition.
The DOM
The DOM is the interface against which you write your JavaScript, basically the browser global object (window). To be clear, that's not what it originally meant, but it is what I believe it has come to mean, the catch-all name for the browser APIs.
JavaScript != the DOM
The main reason for introducing it as a topic separate from JavaScript is to make that point clear. Whilst there are a few minor inconsistencies between the JavaScript engines in the different browsers (e.g. trailing commas in array definitions), the number of differences between the DOM implementations is in another league! Therefore whereas with JavaScript I recommended learning the language, for the DOM I recommend picking an abstraction so you don't have to deal with the inconsistencies.
If you do find yourself in need of a DOM reference, again I recommend you avoid w3schools, its DOM reference hasn't been updated in years and some of the linked topics are just plain wrong. Instead I personally use Mozilla Developer Network, it has a well maintained, advert-free DOM wiki which is full of useful and up-to-date reference material.
DOM Abstraction Libraries/jQuery
DOM abstraction is the staple of JavaScript libraries, almost all include some form of it. While there is a modern trend trend for building smaller more focused libraries (e.g. Knockout, Backbone.js, etc.), generally this is still true (e.g. YUI, Closure, Ext.js).
jQuery is probably the most widely-known and used such library on the web these days. It provides a very fluid and expressive API for manipulating/measuring DOM elements, managing event handlers, running simple animations and making AJAX requests.
However, a very important point to note is that it isn't much more than that. To put that statement in context I'm going to quote a whitepaper Graham and myself helped Colin write a year ago -
In order to differentiate between different web sites and applications we will start by looking at a single metric: complexity. The most basic, least complex web sites are comprised of largely static content, they may have complex server-side logic generating and maintaining this content, but once it reaches the browser it does not change, resembling the pages of a book. As the complexity increases, web sites become more dynamic, with user interactions resulting in small changes to the page currently being displayed. Further increases in complexity result in truly interactive, or immersive web sites where there is no longer the concept of a page. Finally, at the most complex end of the spectrum we have applications, which perform complex and useful business functions and often feel somewhat disconnected from the web.
At the time we used the spectrum to show where the plugins of the time (Flex/Silverlight) could most appropriately be used. I've always argued that the web could adequately provide for each type of site and with hindsight (i.e. the death of the plugin technologies timely or otherwise) it seems I was correct!
I still think the spectrum is a relevant guide for picking out an appropriate framework to use for a site. In the case of jQuery, it's not a library that's going to provide much benefit once you hit the top end of dynamic. That's because it doesn't provide a framework for MV* style patterns. For top-end dynamic, interactive or applications other libraries will be a better choice -
- Knockout which sits on top of jQuery and provides data-binding and templating. It isn't the only appropriate library, far from it, but I give it a special mention because of the interactive tutorials. I think they are a great idea implemented very cleanly, which can really help someone new to web development get a feel for how it should be done.
- TodoMVC allows you to get a flavor of many of the other frameworks that are available. It's a site (and github repository) full of examples of using different frameworks to produce the same todo list application. You can use it to evaluate whether an alternative framework may be more appropriate for the complexity of the site you're developing and your preferred coding style.
You're not a cook
 Yea well... I also cook.
Yea well... I also cook.
Hopefully that's given you a taste for web development, or at the least given you a couple of links you've not seen before. I had hoped to cover the advantages/disadvantages of using Google's development frameworks (Closure/GWT) when building various complexity applications, but that's a vast topic in itself so I'll save that one for a separate post.