This post discusses how to configure GitHub to automatically build and host your app’s front-end. It’s targeted at people new to continuous deployment and GitHub Actions.
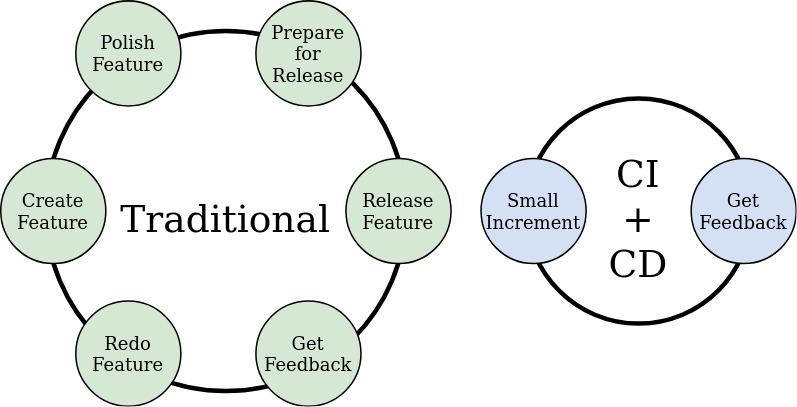
Continuous Integration (CI) and Continuous Deployment (CD) are software development practices that promote releasing your software more frequently in smaller increments. That lets you tighten the feedback loop and iterate faster.
Using GitHub Actions, you can configure a CI/CD pipeline to run when you push changes to your GitHub repository. In this post, we will introduce and explain a basic pipeline which creates a production build of your app and provides it to GitHub Pages for hosting. It’s easy to do, and a great introduction to automated deployment.
Why would I want a CI/CD pipeline?
At its core, a working CI/CD pipeline means that you will have a live version of your site which is automatically kept up to date with the source code. That means that you never have to manually deploy the app, improving productivity and meaning easier onboarding. However, that’s not the main benefit. It also means you get the benefits associated with tighter feedback loops and faster iterations:
- If you break the build and your app no longer compiles, you will get an email from GitHub warning you
- The deployment is always kept up-to-date, so people get the latest features immediately
- You get user feedback faster, so less effort is wasted on features that your users hate
- There is no single stressful ‘release’ event

How does it work?
We will use GitHub Actions to configure the CI/CD pipeline. Other providers are available, such as CircleCI, TravisCI, and Jenkins. They all share a lot of the same concepts, so it’s simple to transfer your learning from one to the other. We will use GitHub Actions for its strong integration with the main GitHub platform and its generous free tier:
- Unlimited usage on public repositories
- 2000 minutes pipeline runtime/month on private repositories
To configure a GitHub Actions pipeline, we need to write a workflow.
A workflow is essentially a set of steps to run whenever some trigger event occurs.
They are written as a .yml file, and in this post we will be discussing the script I wrote, available in this gist.
It is triggered when a commit is pushed to the repository, building the app and pushing it to the gh-pages branch to be deployed.
Below, I have created an interactive walkthrough of the script. At each stage, it shows you the relevant code, the state of the git repository, and explains in words what is happening.
The workflow script requires a small amount of customisation on a per-app basis. The interactive walkthrough uses the version I configured for MuseTree, a Svelte app. However, the explanation focusses on general concepts that will be applicable to any app.
Click the Next and Prev buttons to progress through the visualisation.
How do I get started?
First, create a new GitHub Action.
In your repository, click Actions, then New.
Choose Set up a workflow yourself, and copy the script from this gist.
Edit the script to fit your app:
- Change
{BRANCH_NAME}to the branch you want to host - probablymasterordevelop - Change
{BUILD_COMMAND}to the relevantnpmcommand that builds your front end - e.g.npm run buildfor a React app - Change
{OUT_DIR}to the name of the build output directory - e.g.buildfor a React app
Commit the action to your repository, then enable GitHub Pages integration.
From the main repository page, click Settings then scroll down to the GitHub Pages section.
Set Source to gh-pages.
Your app should soon be available at https://{GITHUB_USERNAME}.github.io/{REPO_NAME}.
Conclusion
GitHub is surprisingly versatile as an all-in-one platform for building and hosting your web app. Its generous free tier and strong integration with GitHub Actions make it an excellent way to start learning about continuous deployment.
Give it a try yourself, and have fun customising it to fit you and your project.


