
I look at a piano, I see a bunch of keys, three pedals, and a box of wood. But Beethoven, Mozart, they saw it, they could just play. I couldn’t paint you a picture, I probably can’t hit the ball out of Fenway, and I can’t play the piano. - Good Will Hunting, 1997
Like Will (Matt Damon in Good Will Hunting), I only see a piano as a box with black and white buttons and a guitar as a piece of wood with strings; I know they both make music, something I certainly appreciate. But yes, I have no musical talent.
I have a basic understanding of how these instruments produce sound, how sound travels, and some idea of how we interpret sound. I could play a key or pluck a string, make a noise, but to produce music is beyond my comprehension.
Our perception and understanding of how things around us work varies from person to person, as each of us has a unique mental model of the world in our minds. This article explores why this matters to user experience (UX) designers and teams building new user interfaces and the things to consider.
What is a Mental Model?
Mental models are an internal representation of an external reality. It is a construct within our brain that continuously develops based on our experiences, education, culture and beliefs. It helps us understand complex systems in a simplified, workable mental concept.
For example, our mental model of a shopping experience would typically involve adding items to a basket, heading to the checkout and paying for the items. It’s a process and mental model shared for hundreds of years and continues to be used in e-commerce.

However, it is a model built on belief, not facts. Our personal experiences create and shape this model, which means the accuracy of this representation is limited and distinct and can even conflict with another person’s mental model. The more we experience or learn, the more accurate our mental models become.
A mental model governs our decisions and actions; it shapes how we perceive, understand and navigate the world around us. Rather than analysing options in every situation, our mental models provide shortcuts to making quick decisions. It influences our decision-making without our awareness. This is also known as cognitive bias.
As user experience designers, we create conceptual models that reflect our knowledge of how a product works from our own mental models.
And Conceptual Models?
Conceptual models are simplified, abstract representations of complex systems or processes. They are representations of our mental models, ideally accurate ones. A description (visually or verbally) of how a system works, no matter how simplified, is a conceptual model.
The folders and files found on all computers are a conceptual model. The iconography and structural representation of files within folders is a simplified concept that users can easily understand and relate to real-world mental models. The trash can icon is a virtual metaphor for throwing away and deleting files, with the option of still retrieving them. The reality of document storage and deleting files on hard drives is far more complex, and although we may realise that, we don’t need to know more than that to use it.

As a team of designers, developers and stakeholders, you should share an accurate conceptual model of how your product will work. To ensure the successful use of your product, it is essential to present the conceptual model in a way that allows users to relate it to familiar things. This will help them understand how to use the product effectively and what to do when something goes wrong.
Like the folders and files system, the conceptual model can be simple. It doesn’t need to describe how the system works precisely. But, the closer the conceptual model is to the user’s mental model, the easier it would be for the user to understand and use the product.
If your users can’t understand your product, they won’t be able to use it effectively. And without understanding, your users will have no idea what to do when it goes wrong. They lose the feeling of familiarity and control, leading to uneasiness, irritation, frustration and even anger. In user experience terms, it’s the difference between delivering a good experience and a bad one.
The platform on which you have to communicate this conceptual model is known as the “system image”.
The System Image
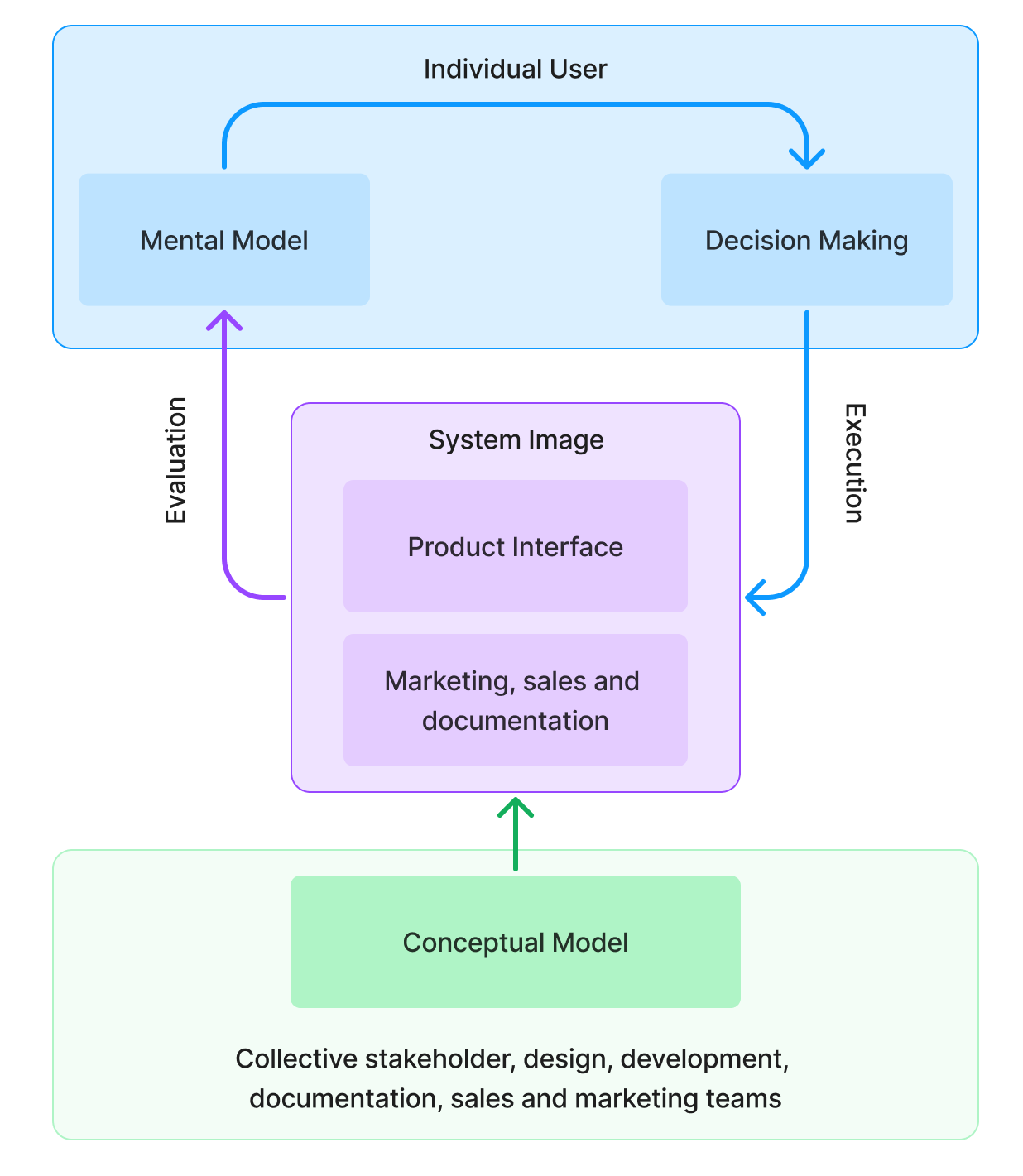
The user’s perception of a product is not solely based on the product itself. Each aspect of the user’s experience, from the initial discovery, training materials, and hands-on experience to product support, plays a crucial role in shaping their mental model of the product. The combination of all these factors is what Donald Norman (co-founder of Nielsen Norman Group) calls the “System Image”.
Imagine watching your favourite TV show and seeing an advertisement for a product for the first time during the break. This initial exposure can leave an impression on your mind and shape your perception of the product. If the ad demonstrates how to use the product, it can establish a mental model of its appearance and functionality. This can be very helpful when you use the product for the first time, as your brain will instinctively mimic what you have already learned from the demonstration.

Users who interact with your product rely on their mental models to understand how it works. These mental models are shaped by a product’s affordances, signifiers, and constraints;
- Affordances are the actions a product allows or encourages a user to take.
- Signifiers are the cues, often visual, that indicate the affordances.
- Constraints are the limitations on a user’s actions with a product.
These elements contribute to the system image that users interpret based on their mental models.
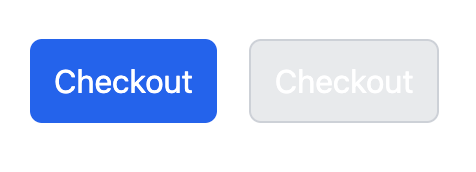
For example, if a product has a button that is large and brightly coloured, the signifiers suggest that pressing the button is a key affordance. Suppose the button is greyed out or has low contrast and prevents a user from interacting with it. In that case, its constraint will be reflected in the user’s mental model, and they will adjust their future interactions with the product accordingly. This common and consistent design pattern found in all interfaces reinforces users’ mental models.

Reusing these patterns in our products can help users feel more confident and in control. This is why product designers must carefully consider their products’ affordances, signifiers, and constraints and be aware of how they will continue to shape your users’ mental models.
The system image and the user’s mental model significantly impact their ability to understand and make decisions while using your product.
Why Does All This Matter?

Users face two particular challenges when using your product:
- Evaluation: How your users perceive and interpret the current state of the interface.
- Execution: How your users interact with the interface.
It is essential to consider how users interpret and interact with your system. Using familiar design patterns and a transparent conceptual model can help users understand the system’s current state and how to achieve their goals through interaction. Failing to consider these factors may lead to a subpar user experience.
It is important to note that a successful system is not just about functionality but also how the user feels while using it. A system that is easy to use and navigate can create a positive emotional experience, increasing user satisfaction and engagement. On the other hand, a confusing or frustrating system can leave users feeling discouraged or even deter them from using it altogether.
Some key takeaways:
Understand your users:
Conducting careful user research should indicate some assumptions about your user’s level of knowledge, understanding and mental model. It is crucial to understand your users so that you can design products to align with their mental model. Understand your users, and build on their knowledge and experience to align your conceptual model to their mental models.
Share an accurate conceptual model with your team:
It is crucial for the entire team to have a shared understanding of the product to ensure that the system image presented to the user is consistent and clear. While designers, developers, and stakeholders may have a deeper understanding of the product, it is essential to communicate and share the conceptual model to ensure everyone is on the same page. This shared conceptual model will help to maintain a cohesive and accurate system image for the user.
Use familiar, recognisable UI and UX design patterns:
When designing an interface, remember that users are more likely to feel comfortable and confident using something familiar to them. By incorporating common design patterns, that users have seen before, you can help ensure that they understand how to use your interface without spending much time learning how it works.


